Continuiamo ora con il progetto Automobili.
Ecco l’ ultima versione del progetto (lo step 1): Automobili_01.zip

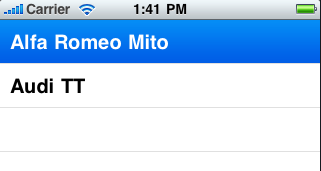
Nel primo step abbiamo un oggetto UITableView che elenca le automobili disponibili. Quello che facciamo oggi e` visualizzare un’immagine una volta selezionata l’ automobile.
Il controller che si occupa della lista e` CarListController, sviluppato nella lezione precedente.
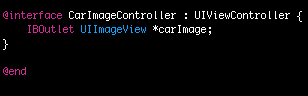
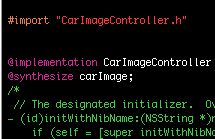
Ora abbiamo bisogno di un controller per la visualizzazione dell’ immagine dell’ automobile selezionata. Questo controller lo chiamiamo CarImageController.
Scegliamo il template generico UIViewController subclass


Ora apriamo Interface Builder in modo che ci dia una mano a implementare la View per questo controller.
Aggiungiamo un nuovo oggetto View Controller

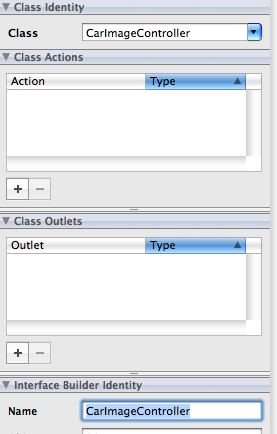
Entriamo nell’ inspector per specificare la classe (Shift + Command + I)


Aggiungiamo una UIView in modo da creare una superficie d’appoggio.

Ora aggiungiamo l’ oggetto UIImageView che ci permettera` di visualizzare le immagini.

Ecco il risultato finale

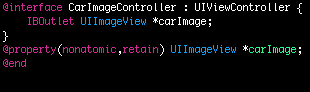
Aggiungiamo un IBOutlet UIViewImage al nostro controller CarImageController

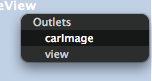
Ora diciamo a Interface Builder di collegare il nostro oggetto UIImageView all’ oggetto carImage del codice.

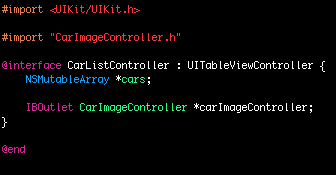
Molto bene. Ora aggiungiamo un altro IBOutlet. L’ outlet che ci permettera` di collegare il controller CarListController al controller CarImageController.

Ho inserito l’ outlet nell’ interfaccia CarListController. Prima pero` va importato l’ header dov’e` definita la classe CarImageController.
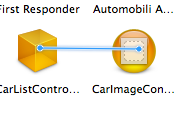
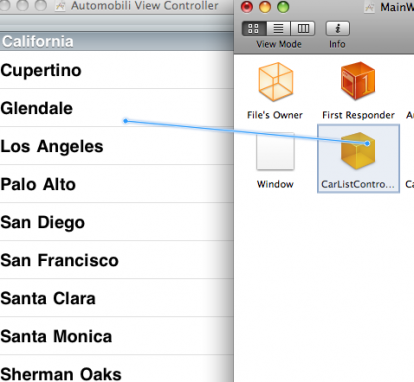
Torniamo ad Interface Builder e colleghiamo CarImageController a CarListController


Delegate
Quando selezioniamo una linea della lista fornita dall’ oggetto UITableView il delegate viene avvisato. Dobbiamo quindi dire alla TableView qual’ e` il delegate da avvisare.

Selezioniamo l’ opzione delegate.

Ora diciamo a Interface Builder qual’ e` la view di CarListController

Aggiungiamo le immagini che vogliamo visualizzare

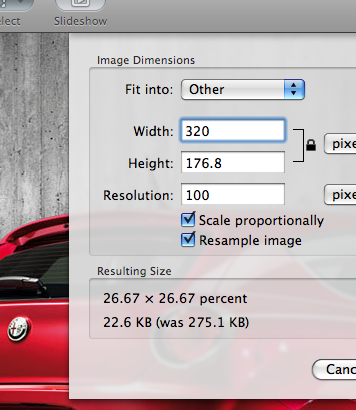
La ridimensiono in modo che stia dentro il rettangolo 320×480
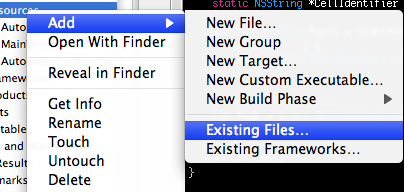
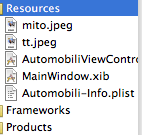
Aggiungo le due immagini
– mito.jpg
– tt.jpg


Aggiungiamo la @property alla classe CarImageController in modo da poter accedere all’ oggetto carImage


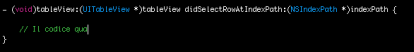
Implementiamo il metodo
– (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath;
Nella classe CarListController. Questo metodo viene chiamato quando la riga rappresentata dall’ oggetto indexPath e` stata selezionata.


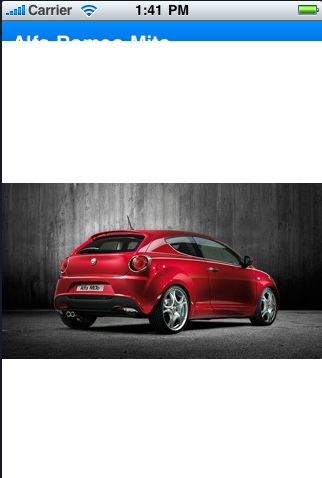
Salvate, compilate ed avviate


Come noterete dopo la visualizzazione non e` possibile fare piu` nulla perche` la UIImageView copre la tabella. Nelle prossime lezioni vedremo come togliere l’ immagine e dare un’animazione all’ entrata dell’ immagine possibilmente con sfondo trasparente.
Ecco il link del progetto: Automobili_02.zip