Ancora una volta noi di iPhoneitalia torniamo a parlare di sviluppo app, argomento che sicuramente starà a cuore a molti di voi. Dopo aver recentemente discusso di AIR, alternativa firmata Adobe, oggi vediamo nel dettaglio PhoneGap. Di cosa si tratta? Scopriamolo insieme!
 Questo nuovo metodo di sviluppo, rilasciato nella sua ultima versione il 2 maggio 2012, ha una storia davvero recente, ma promette di diventare una valida alternativa per la programmazione di applicazioni cross platform (multi piattaforma). Come tutte le grandi scoperte, vide la luce quasi casualmente in un iPhoneDevCamp a San Francisco nel vicino 2009. Fu vincitore di diversi premi, tra cui il Choice Award alla Web Conference 2,0 dell’ O’Really Media, nota casa editoriale americana.
Questo nuovo metodo di sviluppo, rilasciato nella sua ultima versione il 2 maggio 2012, ha una storia davvero recente, ma promette di diventare una valida alternativa per la programmazione di applicazioni cross platform (multi piattaforma). Come tutte le grandi scoperte, vide la luce quasi casualmente in un iPhoneDevCamp a San Francisco nel vicino 2009. Fu vincitore di diversi premi, tra cui il Choice Award alla Web Conference 2,0 dell’ O’Really Media, nota casa editoriale americana.
Da quel momento PhoneGap fece parlare così tanto di se, da arrivare all’attenzione di Apple, la quale diede la sua approvazione ufficiale, annunciando formalmente che avrebbe aperto le porte dell’App Store alle applicazioni realizzate con questa tecnologia, poiché adempienti alle sue rigide linee guida.
Fu così che questa ennesima alternativa, sviluppata da Nitobi Software, venne acquisita da Adobe Systems insieme all’intera azienda il 4 ottobre del 2011. Anche se sono passati pochi mesi da allora, la piattaforma ha fatto grandi passi avanti, battendo un record assoluto: essere compatibile contemporaneamente con ben 7 sistemi operativi mobili. Ecco gli OS supportati:
- iOS
- Android
- Windows Phone
- Blackberry OS
- webOS
- Symbian
- bada
Trattandosi di una soluzione open-source, ogni programmatore è in grado di offrire il suo contributo per implementare nuove funzionalità ed estendere in questo modo il suo utilizzo.
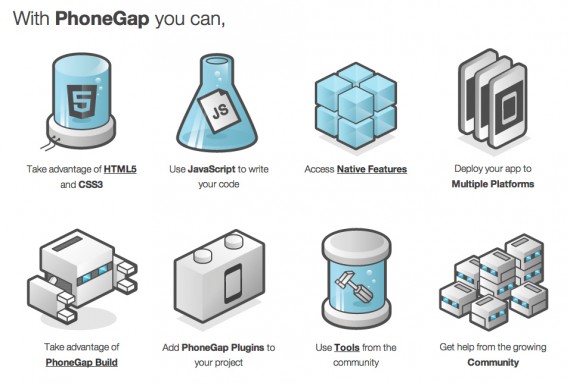
Sono tanti i vantaggi che si possono ottenere con PhoneGap, tra cui l’utilizzo di HTML5 e CSS3, o la possibilità di scrivere in JavaScript il nostro codice o ancora, di poter accedere alle funzionalità native della piattaforma sulla quale abbiamo intenzione di far “girare” l’app (notifiche push, vibrazione, accelerometro, fotocamera ecc…).
Ora che abbiamo fatto una panoramica generale di PhoneGap, scendiamo più nello specifico, andando a rispondere a tutte quelle domande (altrimenti dette FAQ) che ogni programmatore interessato si starà certamente ponendo.
Come si comincia?
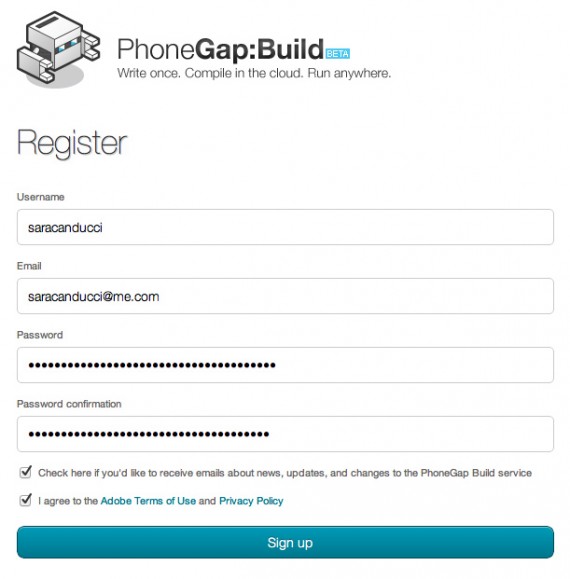
Per iniziare è necessario recarsi sul sito https://build.phonegap.com/ ed effettuare una comunissima registrazione (completamente gratuita), compilando i campi richiesti e seguendo il processo guidato passo a passo. 
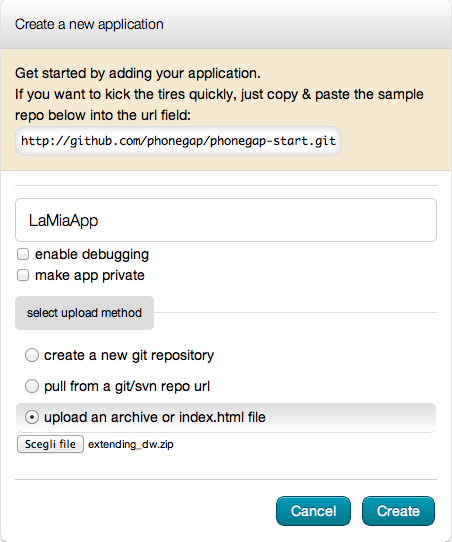
A questo punto basterà attivare il nostro nuovo account attraverso il link che ci verrà inviato via mail ed inserire tutti i dati della nostra app nel form che visualizzeremo dopo il login. Nel pannello “upload method” dovremo seleziona l’opzione “upload an archive or index.html file”. Premendo su “Scegli file” dovremo andare a caricare una cartella zippata (.zip) precedentemente preparata, contenente tutti i files necessari per il funzionamento della nostra applicazione (HTML, CSS, JavaScript…).  A questo punto dovremo attendere qualche minuto per dare il tempo al PhoneGap Builder, di compilare i pacchetti in estensione nativa per tutte le piattaforme. Ad operazione ultimata avremo a disposizione tutti i link per effettuare il download del nostro prodotto finale.
A questo punto dovremo attendere qualche minuto per dare il tempo al PhoneGap Builder, di compilare i pacchetti in estensione nativa per tutte le piattaforme. Ad operazione ultimata avremo a disposizione tutti i link per effettuare il download del nostro prodotto finale.
Store submission: come funziona?
Come ci si comporta con i file compilati con PhoneGap Builder? Tutto dipende dalla piattaforma sulla quale abbiamo intenzione di lavorare: nel caso di webOS e Symbian non c’è bisogno di operazioni aggiuntive, mentre per iOS, Android e BlackBerry è necessario provvedere ai corretti certificati o chiavi d’autenticazione. Per tali OS, dato che si tratta di un processo relativamente lungo e complesso da essere spiegato in questo articolo informativo, consigliamo di consultare una delle seguenti guide dedicate:
Quanto costa PhoneGap?
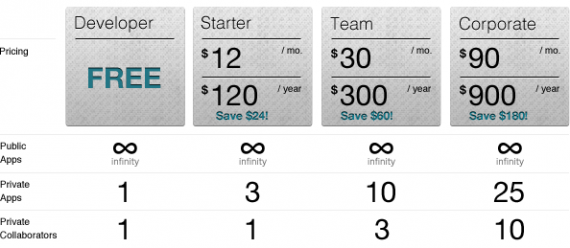
Sono disponibili quattro “pacchetti” comprendenti diversi privilegi e/o limitazioni. Prendono rispettivamente il nome di: Developer, Starter, Team e Corporate. Ecco una tabella completa con tutti i costi e i relativi abbonamenti mensili o annuali. 
In conclusione possiamo dire di considerare PhoneGap davvero una valida alternativa ai comuni mezzi di sviluppo standard, soprattutto considerando il fatto che sfrutta HTML5 e JavaScript. Non tutti sapranno che l’attuale applicazione ufficiale di Wikipedia è stata realizzata utilizzando questo metodo!
Per maggiori informazioni, visitate il sito ufficiale di Adobe PhoneGap, cliccando quì.
Vi lasciamo a qualche video dimostrativo: