Durante lo speciale evento stampa tenuto da Apple in settembre abbiamo assistito all’introduzione di numerose versione dell’interfaccia utente e ciò mediante l’Apple Watch. Forse una delle più importanti riguarda proprio la nuova home screen dell’Apple Watch. Si tratta del primo allontanamento dal concept base della home screen che Apple ha lanciato nel gennaio 2007 quando debuttò iPhone OS. Chiaramente Apple ritiene che Apple Watch sia il futuro dell’azienda, ma la home screen dell’Apple Watch sarà anche il futuro della home screen di iOS? Diamo uno sguardo al punto in cui siamo oggi ed al modo in cui ci siamo arrivati.
La storia.
Per capire come Apple abbia progettato la home screen nel modo in cui lo ha fatto, dobbiamo ricordare come era iOS nel 2007. All’epoca Apple stava commercializzando solo dispositivi con display non-retina da 3.5 pollici e le app di terze parti erano ancora di la da venire. Di anno in anno sia i dispositivi che il software che vi girava dentro sono maturati, con l’aggiunta di nuove funzioni. Nel 2010 al mix fu aggiunto anche l’iPad e la home screen è stata semplicemente ridimensionata in scala. Lo stesso anno è stato introdotto il display retina e la home screen ha subito un trattamento 2x.
Nel 2012, con l’iPhone 5 abbiamo assistito all’introduzione di un display da 4 pollici e la home screen è stata ritoccata semplicemente con l’aggiunta di una riga.
La stessa cosa è accaduta quest’anno con l’iPhone 6. L’iPhone 6 Plus ha visto un ulteriore ridimensionamento in scala della home screen.
Ecco, dunque, nel 2014 con una home screen per iOS sostanzialmente invariata rispetto a quella originaria presentata nel 2007. Sicuramente avrete letto un sacco di articoli riguardo come la home screen risulti “datata” o abbia bisogno di alcune funzioni e d’altra parte sapete che Apple non è solita cambiare tanto per il gusto di cambiare, ma cambiare quando ciò significa unificare, modernizzare e ridefinire.
Cosa accadrebbe, allora, se la home screen dell’Apple Watch arrivasse anche su iPhone?
Un sistema fluido

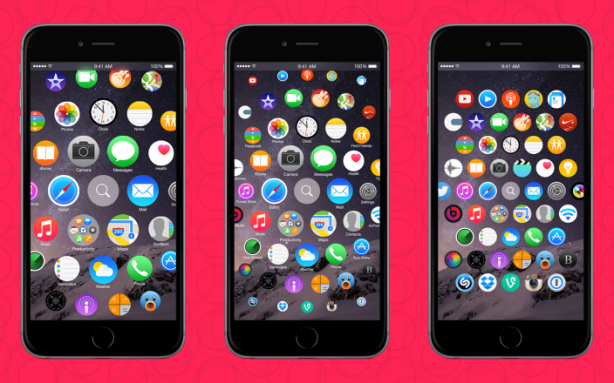
Implementare la home screen dell’Apple Watch su iPhone romperebbe le barriere che sono state parte del sistema sin dal primo giorno. In questa, infatti, sono scomparse le pagine e il dock, rimpiazzati da una più ampia e fluida griglia di apps. Questa griglia, con le sue icone tonde, non solo risulta più moderna, ma si adatta perfettamente a display di qualsiasi dimensione, a partire da quello dell’Apple Watch a quello da 9.7 pollici di iPad.
Navigazione
Al centro della home screen dell’Apple Watch si trova l’orologio, punto centrale del dispositivo. In modo analogo, al centro della nuova home screen dell’iPhone dovrebbe trovarsi Spotlight, un punto centrale di ricerca per le applicazioni, per il web, per la musica, i contatti ed altro. Questo dovrebbe essere il punto centrale in cui l’utente ritorna ogni qual volta esce da un’app o sblocca il dispositivo.
D’altra parte alcuni utenti potrebbero non aver bisogno di lanciare le app da Spotlight. Con il nuovo layout della nuova home screen tutte le app sono sempre vicine, non essendo più separate da pagine e pagine una dall’altra. Infatti, con questo nuovo layout è possibile regolare la densità dei contenuti della home screen con un semplice “pinch in and out“, muovendo in modo fluido l’intera griglia di app. Mediante un “Pinch out” è possibile vedere a colpo d’occhio tutte le app, al contrario, mediante uno “Zoom in” è possibile “stringere” solo sulle icone delle app che interessano, il che è anche una cosa positiva per chi ha problemi di vista, eliminando il bisogno della funzione che si occupa di zumare la home screen, introdotta con iOS 8 su iPhone 6 e 6 Plus.
Anche organizzare e spostare le icone in cartelle sarà semplice come prima. Un tap prolungato sull’icona di un’app richiamerà la familiare modalità “wiggle” e l’utente potrà spostare le app ovunque desideri nella griglia (o in una cartella), senza la frustrazione di vedere icone che vanno avanti e indietro inavvertitamente tra le righe e le pagine.
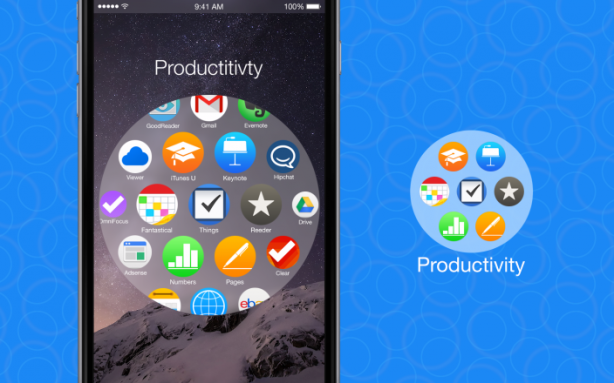
L’organizzazione e la navigazione delle cartelle non è cambiata molto rispetto a quella presente nel layout delle attuali home screen, ma guadagna tutti i benefici della nuova griglia di app. Ciascuna cartella continua a fungere da portale verso una nuova griglia di app, ma senza le pagine. L’anteprima di una cartella mostra la griglia circolare di 7 apps e cliccando sulla cartella si espande, consentendo all’utente di muoversi tra esse con uno swipe.
Reachability
Come parte del lancio di iPhone 6 ed iPhone 6 Plus, Apple ha introdotto una nuova funzione denominata “Reachability“, progettata per agevolare l’uso dei nuovi iPhone con una mano soltanto. Un doppio tap sul pulsante home, infatti, fa sì che il contenuto dell’intera home screen scorra verso il basso. Questa funzione non è stata ben accolta da tutti e secondo alcuni dimostrerebbe come iOS non sia ancora realmente pronto per girare su dispositivi di queste dimensioni. Il nuovo layout della nuova home screen potrebbe risolvere completamente il problema. Se un’app dovesse trovarsi fuori portata, infatti, sarebbe sufficiente spostare in basso la griglia in modo da poterla raggiungere e lanciare. Il vantaggio di una griglia continua come questa sta nel fatto che l’utente può effettuare uno swipe in qualsiasi direzione, invece di limitarsi ad uno swipe verso destra o sinistra come accade oggi in iOS.
Il layout attuale della home screen di iOS posizione le app di maggiore importanza in alto o in basso nel display e quando vengono aggiunte nuove app nella home screen queste vengono posizionate in linea una ad una partendo dall’angolo in alto a sinistra. Questa posizione, però, attualmente è quella più difficile da raggiungere sui nuovi iPhone. Il nuovo layout della nuova home screen sposta le app maggiormente importanti al centro del display, ovvero nell’area più naturale da raggiungere e con cui interagire.
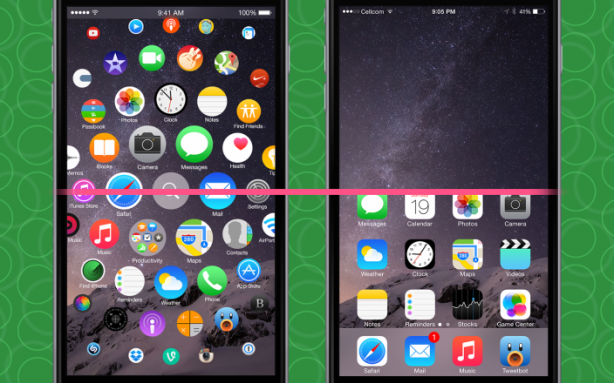
Come potete vedere nella foto, Reachability su iPhone 6 Plus sposta la fila superiore della griglia di app al centro del display, in linea con il centro logico della nuovo layout della nuova home screen. Progettare con in mente le dimensioni multiple dei display rimuove il bisogno di ricorrere a funzioni come Reachability.
Iconography
Potreste rimanere stupiti dal modo in cui gli sviluppatori potrebbero affrontare il problema delle icone rotonde delle app. Avrebbero tutti bisogno di ridisegnare le proprie icone? Assolutamente no. Nell’immagine che precede potete vedere un esempio di alcune icone delle app preinstallate in iOS ritagliate in forma circolare.
I risultati non richiedono commenti. Le icone progettate secondo i criteri dettati per la griglia di iOS 7 si adattano in modo praticamente perfetto quando ritagliate in forma circolare. Soltanto le icone con i dettagli posizionati nelle zone esterne, se ritagliate in forma circolare, creano problemi e ciò è possibile vederlo, ad esempio, nel caso di app come Passbook e Reminders. Come potete vedere negli altri screenshot inseriti in questo articolo, molte icone di app sviluppate da terze parti si adattano perfettamente al formato circolare.
E’ anche importante tenere a mente Apple Watch. Qualunque app sviluppata per l’interfaccia utente di Apple Watch richiede icone rotonde. Perciò sarà interesse degli sviluppatori creare icone che possano funzionare bene sia per Apple Watch che per iPhone.
Con Apple Watch, insomma, Apple ha creato una home screen completamente nuova e moderna, che non è solo più intuitiva, ma anche più flessibile e adattabile. Solo il tempo ci dirà se questo design avrà la meglio su quello attualmente esistente su iPhone, ma i benefici che porta ci portano a pensare che possa essere un forte contendente per un nuovo volto di iOS.
News