In questa lezione vi spiegherò come fare un’applicazione che visualizza una lista di oggetti; dopo averli selezionati sarà possibile visualizzare un’ immagine.

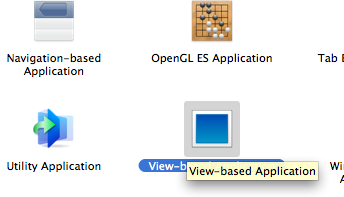
Creiamo il nuovo progetto, che chiamero` “Automobili”.

Creo un oggetto Car. Questo oggetto avra` queste proprieta`: Nome della macchina, Nome del file dell’ immagine della macchina.
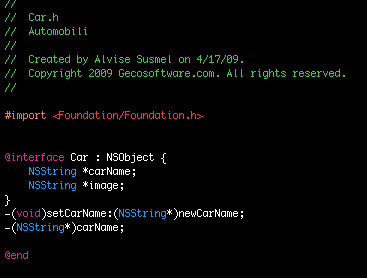
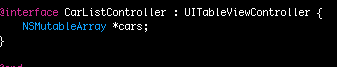
 Ecco l’ interfaccia dell’ oggetto Car.
Ecco l’ interfaccia dell’ oggetto Car.
Per accedere ai vari oggetti della classe “bisognerebbe” implementare un oggetto per cambiare la stringa e un altro oggetto per avere il valore di quella stringa.
Nel caso di NSString *carName:
setCarName:(NSString*) e (NSString*)carName;
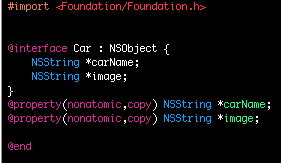
E` possibile evitare di implementare questi metodi tramite la funzione @property, in questo modo.

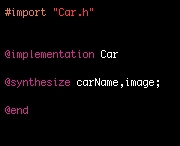
Per fare in modo che in preprocessing vengano automaticamente implementati i metodi di set e get bisognera` utilizzare l’ opzione @synthesize

Per accedere alla stringa “carName” bisognera` scrivere “car.carName”
—————————————-
Ad esempio:
Car *car = [[Car alloc] init];
car.carName = @”Alfa Romeo MiTo”;
NSLog(“%@”,car.carName);
—————————————–
Ora apriamo Interface Builder

Una volta aperto vediamo la finestra dove “disegnare” l’ interfaccia.


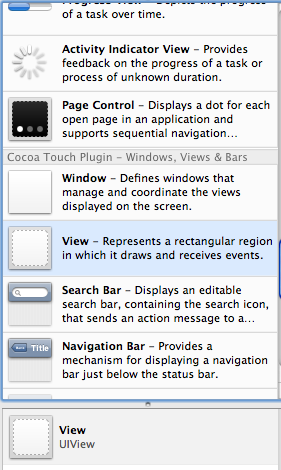
Trasciniamo come prima cosa una UIView e poi un oggetto UITableView

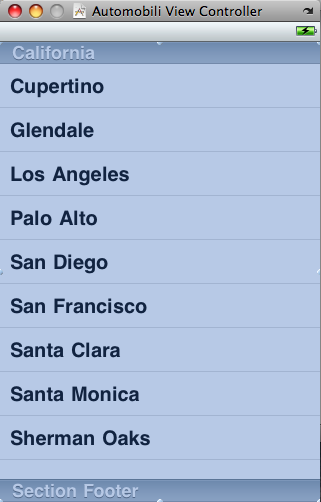
Ecco il risultato finale
Salviamo premendo Command + S o cliccando su Save.

Bene. Ora dobbiamo istruire la tabella, che ora come ora e` solo un oggetto “senz’anima”, in modo da riempirsi delle scritte che vogliamo. Il concetto che utilizzeremo e` quello di DataSource, cioe` quello che fara` sara` chiedere le informazione ad una classe specifica. Questo tipo di classi che gestiscono i dati vengono chiamati Controller. Le classi come Car invece si chiamano Modelli. Il codice che si occupa della visualizzazione invece e` la View. Questa organizzazione prende il nome di MVC (Model View Controller).
Creiamo quindi un controller che si occupi SOLO della gestione della tabella. La cosa migliore per l’ organizzazione del codice e del progetto e` quella di isolare le varie componenti.
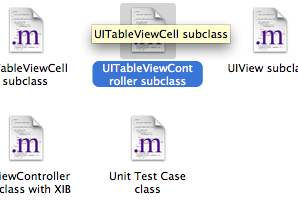
Chiamero` il controller (la classe) “CarListController”. Questa classe e` una sottoclasse di UITableViewController. (In realta` anche se fosse una sottoclasse di UIView funzionerebbe bene comunque).


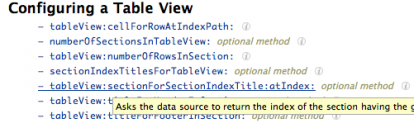
Andando sulla documentazione vediamo quali sono i metodi che dobbiamo implementare. Dobbiamo andare a cercare il protocollo UITableViewDataSource. Il concetto di DataSource e` quello di un controller che fornisce le informazioni ad una view (come la tabella) che le richiede.


Vediamo come procedere. Come prima cosa, all’ interno della classe CarListController, voglio creare un NSMutableArray con all’ interno tutti gli oggetti Car che voglio gestire.

Voglio che questo oggetto sia inizializzato all’ esecuzione del programma.
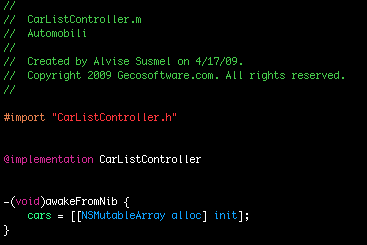
Per far questo utilizzo un metodo che si chiama
-(void)awakeFromNib.

Importo l’ oggetto Car in modo che possa utilizzarlo
![]()
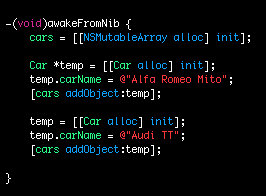
Faccio in modo che dopo che l’ array e` stato inizializzato, questo venga riempito di oggetti Car.

Ora dobbiamo dire a Interface Builder che vogliamo utilizzare questo controller

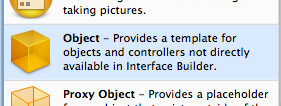
Inserisco un oggetto generico nella lista degli oggetti.
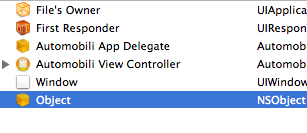
 Cambio le proprieta` di questo oggetto.
Cambio le proprieta` di questo oggetto.

Sotto Class scrivo il nome della classe che voglio rappresentare con quell’ oggetto.



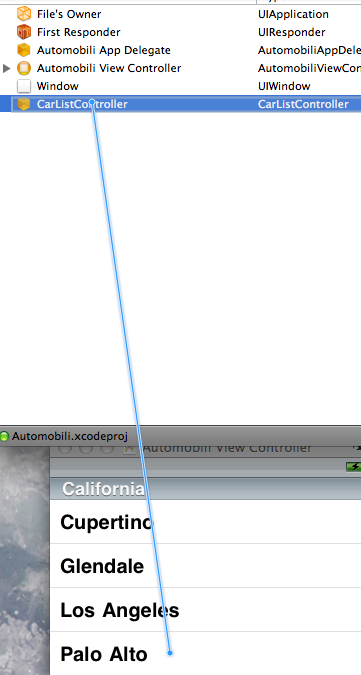
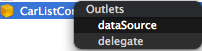
Ora dico alla tabella di prelevare le infomazioni dal controller CarListController. Seleziono la tabella, premo il tasto control e trascino il mouse fino a selezionare il controller CarListController.

Seleziono l’ opzione DataSource

Per concludere dovremo implementare i metodi per comunicare i dati alla tabella.
Implementiamo subito il metodo
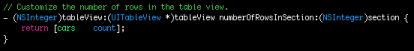
– (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
Questo metodo deve restituire il numero di elementi presenti nella lista (per ora ignoriamo il concetto di “section”).

Ora voglio che vengano elencati gli elementi nell’ array.
Aggiungiamo la scritta
cell.text = [cars objectAtIndex:indexPath.row];
All’ interno del metodo gia` ,parzialmente implementato:
– (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
Car *car = [cars objectAtIndex:indexPath.row];
cell.text = car.carName;

Ogni riga e` rappresentata da un oggetto rappresentato dalla classe UITableViewCell che ha come proprieta` un oggetto NSString *text, che sara` la stringa che comparira` nella lista.
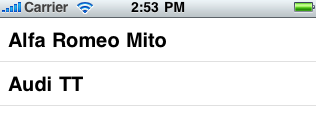
Ora si parte. Compiliamo ed avviamo.

Nella prossima lezione continuero` il progetto Automobili mostrandovi il funzionamento di nuovi oggetti grafici.
Ecco il link del progetto: Automobili_01.zip