L’interfaccia di iOS 12 promette di essere molto più fluida e scattante rispetto alle precedenti versioni, grazie ad una serie di modifiche apportate da Apple. Ecco quali.

Durante la sessione “Novità di Cocoa Touch” alla WWDC 2018, gli ingegneri Apple hanno spiegato di aver utilizzato iOS 12 come un’opportunità per risolvere i problemi di animazione che hanno afflitto gli utenti nel corso degli anni. Le cause alla base di alcuni fotogrammi persi nelle animazioni sono state scoperte mentre gli ingegneri stavano esaminando app di alta qualità, con Josh Shaffer che ha dettagliato cosa ha fatto Apple per correggere i vari problemi.
Per la maggior parte, queste modifiche consistono in miglioramenti alla programmazione delle attività eseguite dal processore del dispositivo iOS, nonché nel precaricamento delle animazioni imminenti.
Un problema identificato nelle precedenti versioni riguardava il modo in cui iOS gestiva i dati che dovevano essere prodotti mentre l’utente scorreva l’interfaccia, ad esempio per gli elementi in un elenco di opzioni all’interno di un menu o un’immagine più in basso all’interno di un documento.
Un’API introdotta in iOS 10, chiamata Cell Pre-fetch, mirava a risolvere questo problema precaricando in anticipo i dati in background, quindi l’animazione era pronta per apparire sullo schermo senza ritardi e senza un carico elevato ed improvviso per il processore.

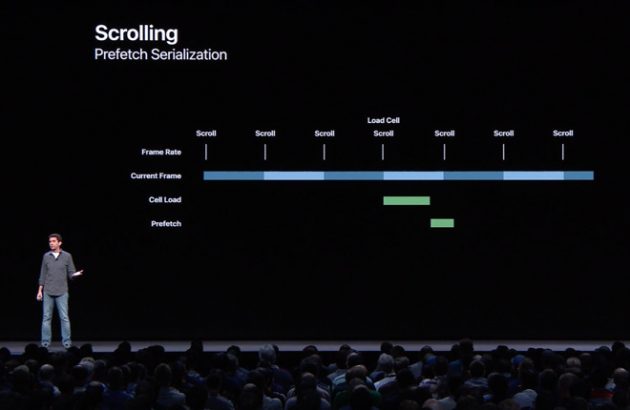
Anche se questo approccio ha funzionato bene, Apple ha scoperto che era ancora presente una perdita di fotogrammi durante lo scorrimento, causata dalle richieste di precaricamento dei dati che sarebbero dovuti essere utilizzati di lì a poco. In pratica, la CPU doveva gestire sia i dati prodotti sullo schermo in quel momento, sia il precaricamento di quelli in arrivo, causando un collo di bottiglia del processore che, in alcuni casi, poteva portare un rallentamento di entrambe le attività.
Apple ha quindi aggiornato le API del pre-fetch per impedire che ciò accada ancora, accodando le attività di recupero dei dati solo dopo che l’attività di rendering più importante e urgente è stata completata.

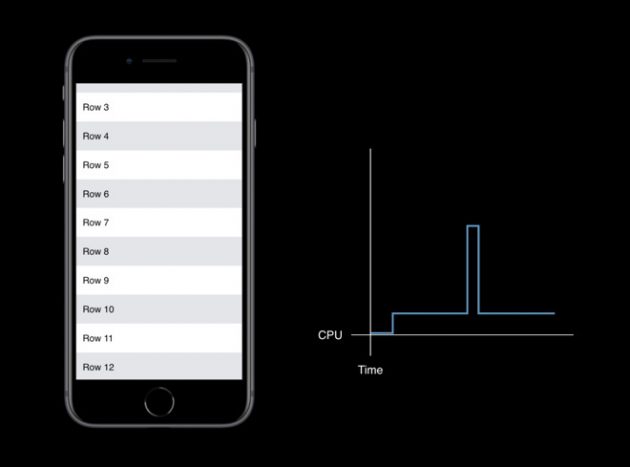
Un altro problema, probabilmente anche più grande, era relativo ai fotogrammi persi durante i periodi in cui c’erano pochi compiti da svolgere, ovvero i periodi in cui la CPU non era sotto carico e poteva abbassare la sua velocità di clock per contribuire a preservare la durata della batteria.
Nei casi in cui un’azione dell’utente avviava un’attività, Apple ha scoperto che la CPU era lenta nel rispondere al lavoro extra con un aumento della sua velocità di clock, causando effettivamente un collo di bottiglia e provocando una perdita di frame.
In iOS 12, la CPU risponderà più rapidamente in questi tipi di situazioni e aumenterà fino alla velocità di clock appropriata per eseguire tutte le attività a un ritmo più veloce. Una volta completata l’attività richiesta dall’utente, la CPU ridurrà la velocità di clock fino al suo livello minimo e il più rapidamente possibile.
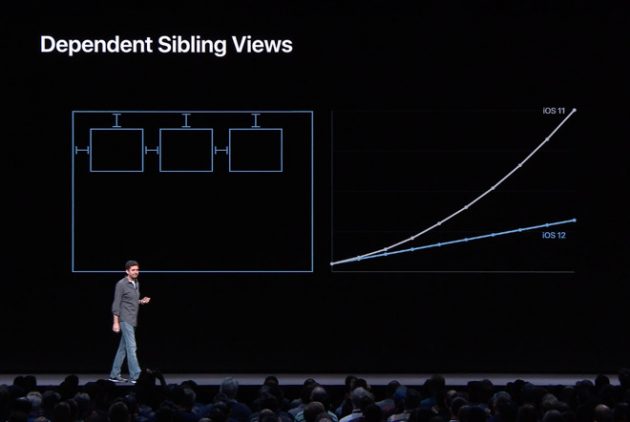
L’Auto-layout, il framework di Apple che consente agli sviluppatori di definire il posizionamento del contenuto di un’applicazione su uno schermo per le varie tipologie di dimensioni , è stato aggiornato per consumare meno risorse in iOS 12. È stato rilevato che le risorse utilizzate dal framework potrebbero scalare in modo esponenziale in un numero elevato di casi, ad esempio quando gli elementi sono nidificati o dipendono dal posizionamento di altri elementi.
In generale, le ottimizzazioni di Apple in iOS 12 hanno ridotto significativamente gli elementi di ridimensionamento esponenziale, riducendo l’impatto su CPU e GPU. Mentre i layout in cui gli elementi sono posizionati indipendentemente l’uno dall’altro utilizzano meno risorse in generale, anche questo punto ha comunque subito un miglioramento in iOS 12.
Inoltre, è stato spiegato che iOS 12 può ridurre la quantità di memoria che un’app potrebbe richiedere per eseguire un’attività, grazie alla nuova funzione Automatic Backing Stores.
Nell’esempio mostrato sul palco, una foto e un’immagine in scala di grigi della stessa dimensione vengono mostrati mentre consumano la stessa quantità di memoria, nonostante una notevole differenza sia di colori e sia di numero di bit utilizzati per pixel. Automatic Backing Store definirà l’utilizzo della memoria di un file in base alla profondità del contenuto stesso, anziché trattare tutto allo stesso modo, riducendo potenzialmente l’utilizzo della memoria per quell’elemento.